测试
不同的平台设备设计和重构测试注意细节点不一,为了减少沟通和开发时间,让整个产品流程参与人员都能清楚了解注意点,产品验收外包重构页面,重构开发人员开发和自测时能够快速找到bug并及时修复,减少页面表现和体验带来的问题,从而达到上线发布能够有一个较好的质量保证。
PC页面测试注意事项
浏览器兼容性测试
具体要求
- 兼容chrome,IE8,IE9,IE10,Firefox,safri等主流浏览器。
- 并且拖大和缩小窗口,页面布局不会发生错位;
- flash在浏览器缩放情况下,能居中显示;
- 其中有些样式例如圆角、阴影对于IE8不支持的情况可采取优雅降级,但是网页顶部一定要有升级浏览器提示。样式背景等可根据活动或官网这题调整,如下图所示:
- 带有浮动侧边栏二维码或导航栏的情况在窄屏中不能遮到主显示区内容,可选择隐藏,在浏览器窗口放大时在适配显示;
- 专题活动头部引用道聚城通用活动头和底部带有版权的通用底部在各个浏览器中是否正常显示。
- 弹出层弹出时,遮罩层是否完全遮住底部页面并且在滚动条滚动时也一直能遮住整个浏览器可视窗口;
- 如果网站是响应式适配,那么拖动浏览器窗口时相应的图片和布局能够自适应;

显示器分辨率测试
具体要求
- 1024x768、1440x900、1680x1050、1920x1080等小屏和大屏浏览器(重点是小屏的笔记本电脑);
- 小屏浏览器重点测试小于浏览器宽度小于1000时,拖动滚动条至右边是否会出现多余的白边、小屏浏览器是否菜单栏显示不全;如下图demo所示;
- 大屏浏览器重点测试整体页面内容是否水平居中。
- 在1024*700的分辨率下正常展示页面(内容居中,看到主体内容);
- 在1920*1080分辨率下看到完整的页面;
- 在大于1920宽度的情况下,页面居中显示;


细节点测试
具体要求
- 检测页面标题规范;例如下图所示:
- 页面关键字、描述、编码;
- 检查页面链接是否为空连接,链接跳转是否正确,图片是否显示;
- 检查页面文字是否有超出现象;
- 检查点击流、top条、foot是否添加;
- 活动中是否有错别字,例如:道具名称、活动规则、活动时间等等;
- 各个弹层是否完整显示;
- flash无法加载的情况下,保证页面基本按钮或功能能使用。
- 同一个专题,或同风格页面之间的跳转,当前页打开;不同产品,不同专题,不同页面风格之间跳转,可新窗口打开;
- 是否已经添加道聚城标志,例如logo或者二维码;
- 登录信息栏是否添加;
- 统计上报信息是否添加;
- 页面中加载较慢或者图片较多的情况是否添加loading友好提示;
- 图片未加载出来时一定要有alt文字提示;

移动端测试注意事项
机型适配兼容性测试
具体要求
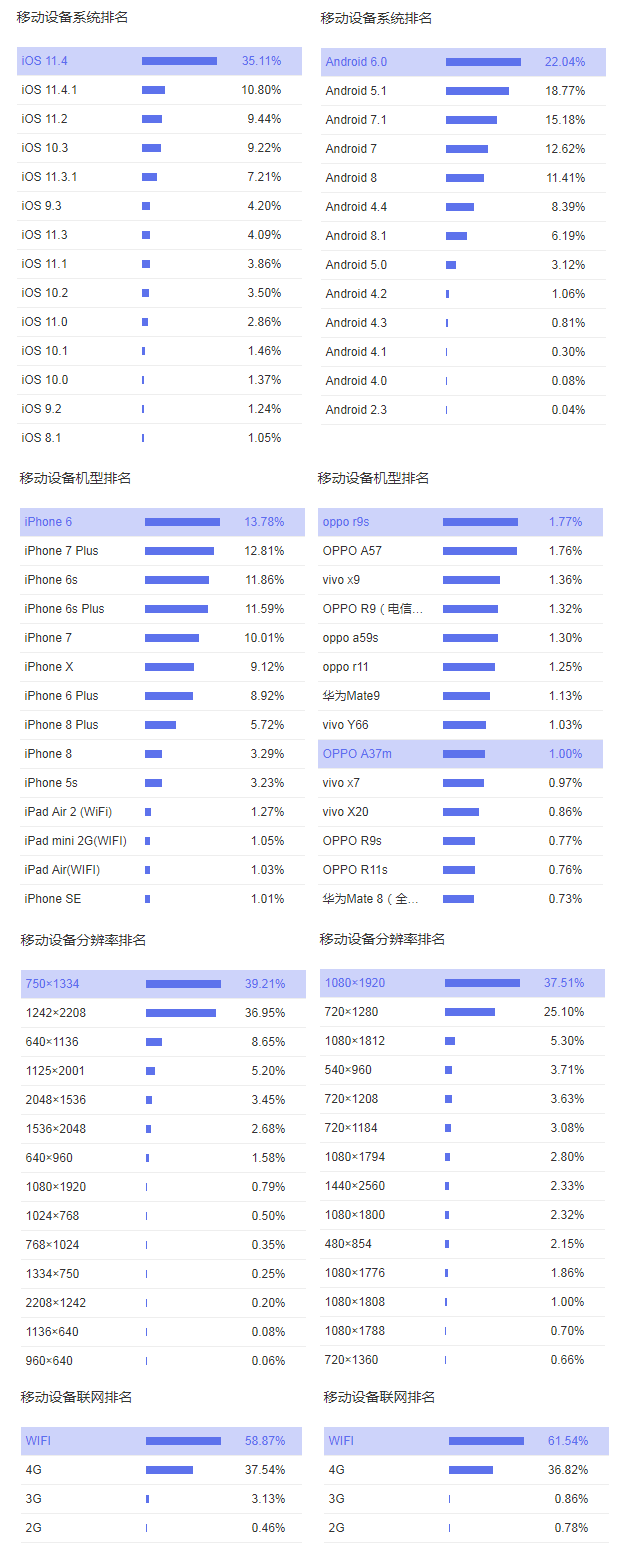
- 竖屏场景中,ios和安卓的设备CSS宽度在320及以上中页面能有正常的布局表现,不同机型,不同版本,不同屏幕都要适配,当下流行的设备尺寸如下图所示:
- H5页面要测试以下场景中:微信内、道聚城app内、内嵌的游戏app内、手机qq中、手机自带浏览器等不同浏览器兼容性;
- 按钮点击区域要足够大,最小点击区域像素为44x44;
- 页面时常根据屏幕宽度的变化而显示更多的内容,当更宽的屏幕显示页面时,背景的延展区域需要平滑,控件需要根据屏幕大小进行自适应放大缩小。不要出现“一刀切”的生硬痕迹。如下图这种:
- 背景图、按钮图、图标在retina屏幕中是否模糊;
- 页面打开加载时不要有页面整体放大或者抖动等表现;
- 页面图片较多时,图片在加载时尽量不要影响布局,并且页面有较好的阅读体验;
- 弹出层是否垂直水平居中;
- 页面文字大小自适应,无特别大活特别小的;
- 专题活动页面要有友好的loading加载提示;


细节点测试
具体要求
- 检测页面标题规范;
- 页面关键字、描述、编码;
- 检查页面链接是否为空连接,链接跳转是否正确,图片是否显示;
- 检查页面文字是否有超出现象;
- 活动中是否有错别字,例如:道具名称、活动规则、活动时间等等;
- 各个弹层是否完整显示;
- 弹出层中上下滑动时整体页面禁止滑动,防止时间冒泡引起页面也滑动;
- H5页面中尽量不要使用flash,如特殊情况下,一定要反复测试播放是否正常;
- 音乐播放按钮暂停、播放是否正常;
- 多个页面轮播一定要反复测试,轮播或者上滑下滑页面表现等;
- 同一个专题,或同风格页面之间的跳转,当前页打开;不同产品,不同专题,不同页面风格之间跳转,可新窗口打开;
- 登录信息栏是否添加;
- 统计上报信息是否添加;
- 上滑或者下滑添加loading加载块;
- 图片未加载出来时一定要有alt文字提示;
- 置顶栏或者置底栏在滑动时位置未变化,始终吸附在页面头部或者底部;
- 横竖屏场景中,交互页面表现正常;
- iphoneX齐刘海是否适配;
小程序测试注意事项
机型适配兼容性测试
具体要求
- ios和安卓的设备CSS宽度在320及以上中页面能有正常的布局表现,不同机型,不同版本,不同屏幕微信都要适配,当下流行的设备尺寸请参考上面的设备尺寸;
- 按钮点击区域要足够大,最小点击区域像素为44x44;
- 页面时常根据屏幕宽度的变化而显示更多的内容,当更宽的屏幕显示页面时,背景的延展区域需要平滑,控件需要根据屏幕大小进行自适应放大缩小。不要出现“一刀切”的生硬痕迹。如下图这种:
- 背景图、按钮图、图标在retina屏幕中是否模糊;
- 页面打开加载时不要抖动等表现;
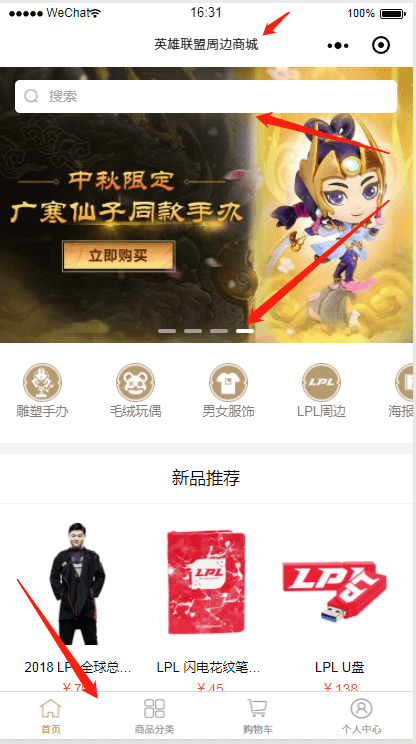
- 页面图片较多时,图片在加载时尽量不要影响布局,并且页面有较好的阅读体验,例如下图所示:
- 弹出层是否垂直水平居中;
- 图标是否显示完全;
细节点测试
具体要求
- 检测页面标题规范;
- 检查页面链接是否为空连接,链接跳转是否正确,图片是否显示;
- 检查页面文字是否有超出现象;
- 活动中是否有错别字,例如:道具名称、活动规则、活动时间等等;
- 各个弹层是否完整显示;
- 弹出层中上下滑动时整体页面禁止滑动,防止时间冒泡引起页面也滑动;
- 多个页面轮播一定要反复测试,轮播或者上滑下滑页面表现等;
- 上滑或者下滑添加loading加载块;
- 图片未加载出来时一定要有alt文字提示;
- 置顶栏或者置底栏在滑动时位置未变化,始终吸附在页面头部或者底部;
- iphoneX齐刘海是否适配;
- 小程序中的部分组件是由客户端创建的原生组件例如:camera、canvas、input、live-player、live-pusher、map、textarea和video,由于原生组件脱离在WebView 渲染流程外,因此在使用时有很多限制,在工具上,原生组件是用web组件模拟的,因此很多情况并不能很好的还原真机的表现,建议开发者在使用到原生组件时尽量在真机上进行调试。
- 页面标题、标题栏背景、底部tab栏、组件等等是否配置;如下图所示: